Met de bouwsteen media sturing kunnen verschillende apparaten via een gemeenschappelijke interface aangestuurd worden, vergelijkbaar met een multifunctionele afstandsbediening
Inhoudsopgave
Ingangen↑
| Contractie | Korte beschrijving | Beschrijving | Eenheid | Waardebereik |
|---|---|---|---|---|
| Ptg | Power toggle | Schakelt de stroom tussen aan en uit van de huidige modus. Dubbelklik beëindigt de huidige modus. |
- | 0/1 |
| Poff | Power off | Hiermee schakelt u de huidige modus uit. Dubbelklik schakelt ook de huidige modus uit. |
- | 0/1 |
| Pon | Power on | Geeft de huidige modus bevoegdheid. Dubbelklik geeft bevoegdheid aan de huidige modus. |
- | 0/1 |
| V+ | Volume+ | Verhoogt het volume of start de huidige modus wanneer de stroom is uitgeschakeld. Dubbelklik voert het commando Channel up (Ch+) uit. |
- | 0/1 |
| V- | Volume- | Verlaagt het volume van de huidige modus. Dubbelklik beëindigt de huidige modus. |
- | 0/1 |
| V | Set volume | Volume instellen | % | 0...100 |
| Ch+ | Channel+ | Kanaal+ | - | 0/1 |
| Ch- | Channel- | Kanaal- | - | 0/1 |
| Ch | Set channel | Schakelt naar kanaal op basis van het nummer. | - | ∞ |
| Mode | Set mode | Activeert de modus op basis van de toegewezen ID. | - | ∞ |
| M1-8 | Mode 1-8 | Activeert modus 1-8. Dubbelklik beëindigt de huidige modus. Positieve flank bij ingang voert altijd 'Verander naar modus'-acties uit. |
- | 0/1 |
| T5 | T5 control | Knop 2 : Volume omhoog of start de huidige modus wanneer de stroom is uitgeschakeld. Dubbelklik voert het commando Channel up (Ch+) uit. Knop 5 : Volume omlaag; Dubbelklik beëindigt de huidige modus. |
- | ∞ |
| Off | Off | Puls: Uitgangen worden gereset / uitgeschakeld. Aan: Bouwsteen is vergrendeld. Dominerende ingang. De naam van de aangesloten sensor wordt gebruikt in de gebruikersinterface. |
- | 0/1 |
| DisPc | Disable periphery control | Blokkeert ingangen (Ptg), (Poff), (Pon), (V+), (V-), (V), (Ch+), (Ch-), (Mode), (M1-8), (T5), (Off) wanneer deze ingeschakeld zijn (bijv. kinderslot, reiniging) Controle via gebruikersinterface is nog steeds mogelijk. |
- | 0/1 |
Uitgangen↑
| Contractie | Korte beschrijving | Beschrijving | Waardebereik |
|---|---|---|---|
| M | Current mode | Huidige modus | ∞ |
| P | Power state | Vermogenstoestand | ∞ |
| O1-26 | Analog outputs 1-26. | Analoge uitgangen 1-26. | ∞ |
| AC | API Connector | Intelligente API gebaseerde connector. API Commands |
- |
Parameter↑
| Contractie | Korte beschrijving | Beschrijving | Eenheid | Waardebereik | Standaardwaarde |
|---|---|---|---|---|---|
| Rem | Remanence input | Remanentie ingang: Indien actief, behoudt de functiebouwsteen zijn vorige toestand of waarde na een herstart van de Miniserver. De toestand van het functiebouwsteen wordt opgeslagen: - Bij het opslaan in de Miniserver - Bij een geplande herstart (Miniserver rebooten via Loxone Config is gepland, een spanningsuitval niet - Voor een back-up - Eens per uur - Bij het activeren/deactiveren van een alarmsysteem (max. elke 10s) De gegevens worden opgeslagen op de SD-kaart. |
- | 0/1 | 0 |
| Nst | Numpad send timeout | Tijd na laatste invoer voordat het nummer automatisch wordt verzonden zonder verdere bevestiging. | ms | 0...∞ | 3000 |
| Tdc | Time double-click | 0 = Deactiveert dubbelklikken | s | 0...∞ | 0,35 |
Eigenschappen↑
| Korte beschrijving | Beschrijving | Standaardwaarde |
|---|---|---|
| Modus | Modi van de media-controller bewerken | - |
Basisprogrammering↑
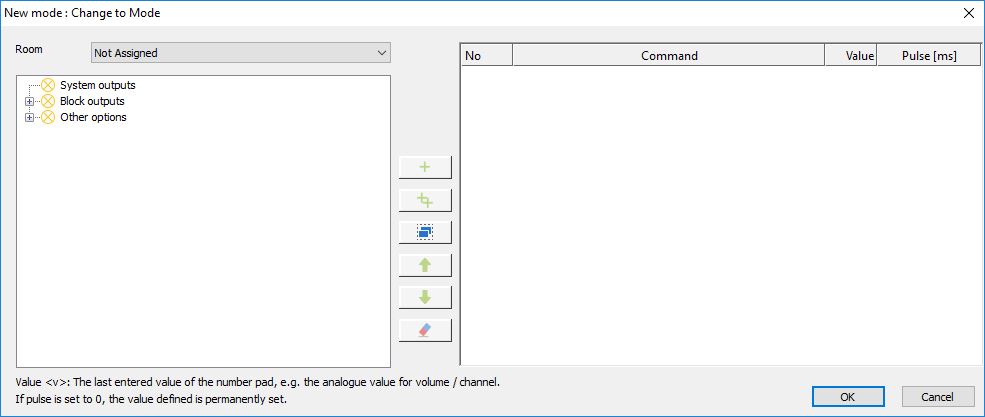
Door een dubbelklik op de bouwsteen wordt de configuratiedialoog geopend. Hier kunt u de gewenste apparaten en modi toevoegen:

Ga nu naar het tabblad Configuratie.
Hier kunnen de opdrachten nu worden toegewezen aan de afzonderlijke knoppen in de visualisatie, afhankelijk van de modus.

In het configuratiedialoogvenster worden er 3 tabs aan de linkerkant weergegeven:
- Systeemuitgangen zoals apparaat uitgangen - Bouwsteen uitgangen O1-26 - Functies