Unter Visualisierung versteht man die Darstellung der programmierten Funktionen auf einem Bildschirm.
Diese Oberfläche ermöglicht das Bedienen des Gebäudes oder automatisierten Objekts.
Diese Oberfläche ermöglicht das Bedienen des Gebäudes oder automatisierten Objekts.
Die Visualisierung kann bei Loxone auf verschiedene Arten bereitgestellt werden:
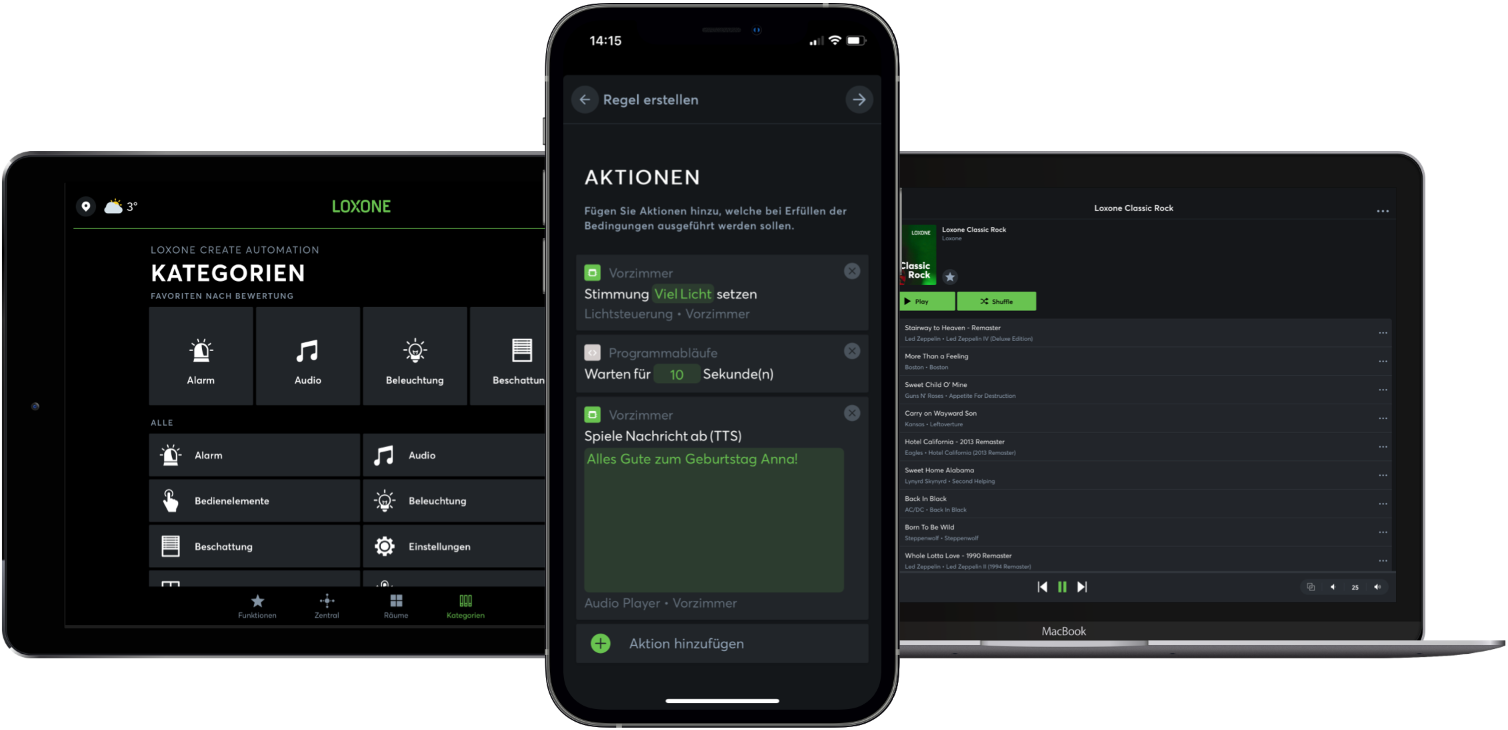
App
Die Loxone App ist für verschiedene Geräte oder Betriebssysteme verfügbar:
Mobile App:
Android, iOS
Download
Desktop App:
Windows, macOS, Linux
Download
Webinterface
Das Webinterface kann in einem Browser direkt über die Adresse des Miniservers abgerufen werden.
http://IP-Adresse-Miniserver/
oder
http://Hostname-Miniserver/
Genutzt wird dabei das WebSocket-Protokoll, welches von allen gängigen Browsern unterstützt wird.
Eine detaillierte technische Beschreibung der Kommunikation ist verfügbar unter:
API, Ports & Domains
Insgesamt können maximal 64 Geräte gleichzeitig auf die Visualisierung zugreifen.