
The brand new appearance of Loxone – Codename: Mantis –
is a clear statement for clarity, functionality and design.
To guarantee a consistent brand experience over all channels and markets
please stick to the following guides strictly.
For questions regarding these guidelines please contact:
[email protected]
The brand new appearance of Loxone – code name: Mantis –
is a clear statement for clarity, functionality and design.
To guarantee a consistent brand experience over all channels and markets
please stick to the following guides strictly.
For questions regarding these guidelines please contact:
[email protected]
Current Version: 2.0 // Last Changes: 2021-05-12
Changelog:
2018-10-22 // Added: Changelog & version code
2018-10-22 // Fixed: Wrong CMYK color codes for Amaranth Red & Black
2018-12-20 // Added: Examples of product & lifestyle images
2019-01-10 // Updated: Icon description
2019-02-11 // Fixed: Wrong HEX Code & RGB values Cosmic Violet
2019-02-20 // Added: 9 more Icons to Icon library
2019-02-21 // Updated: Icon description
2019-03-13 // Updated: Icon library
2019-08-13 // Updated: Icon library
2019-09-24 // New Claim: Create Automation
2019-11-20// New Logo Examples
2021-05-12// Remove Slogan: Create Automation & Upload new Logo Files
01 Logo
A | Protection area
To provide a clear appearance of the new logo, it’s important to give it enough space to impress.
The dashed line shows the minimal free space that has to be provided for the logo. It is also the minimal allowed distance to a medium-edge.
Important:
Within this area, it is not allowed to place other elements.

B | Colouring the logo
From now on, there are only 3 colours as part of our corporate colour palette which are allowed for use with our logo:




B | Coloring the logo
From now on, there are only 3 colours as part of our corporate colour palette which are allowed for use with our logo:
01 Mantis Green
02 White
03 Deep Black
Some examples for colour-usage on bright and dark backgrounds
Important: Always make sure, that there is a good contrast between logo and background.






Some examples for the correct positioning and combination of logo and slogan
Important: Always make sure that there is a good contrast between logo and background.





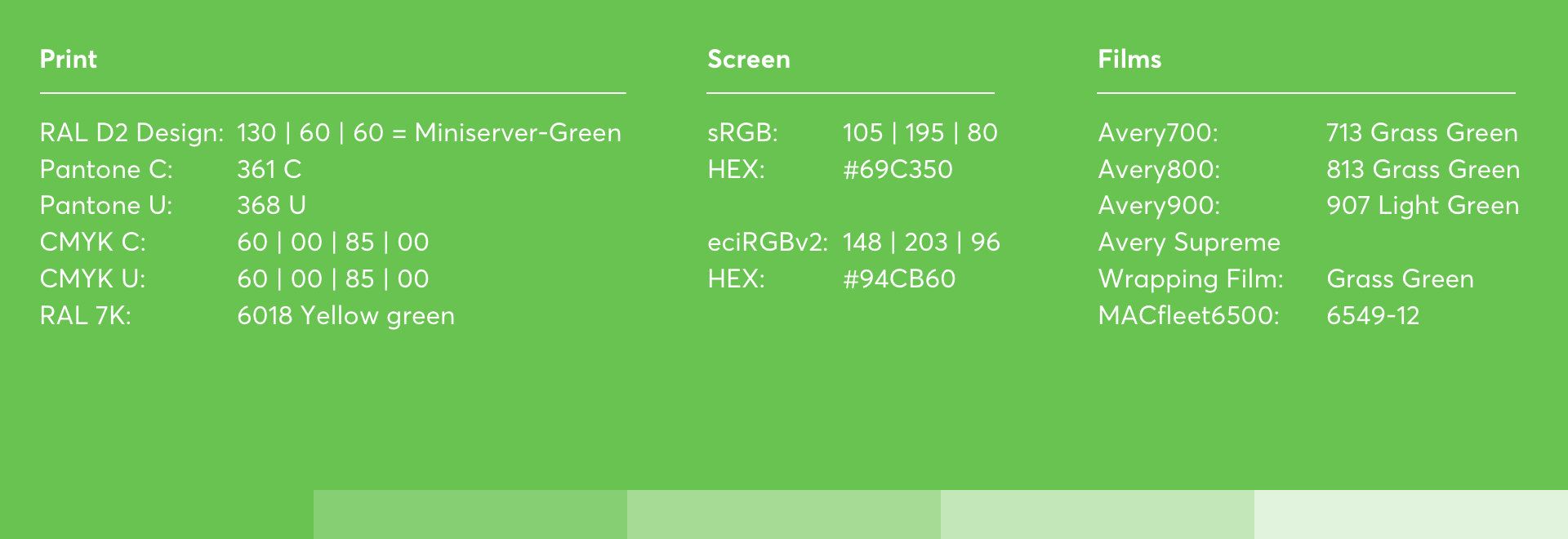
02 Colours
A | Primary Colour: Mantis Green
Loxone has always been green…and Loxone stays green. That’s at the core of our brand appearance.
With the renewed branding comes a brighter, fresher green that represents Loxone as the smart automation technology leader better than ever.
3 very important principles:
01 Mantis Green is most effective when used for a flat, large-scale, or linear element.
Therefore it is reserved for use with the logo, the slogan and mainly on surfaces like the Trilogy. Do not use it as a typeface/font colour!
02 Use it consciously! Do not colour everything in Mantis Green.
A generous usage on title pages, headers, … is welcome. Not every page of your designs has to be mainly green. Look for an interesting contrast between green designs and layouts with a lot of white space and some green elements as highlights in it.
03 Avoid the use of tonal values of Mantis Green as often as possible.
We want it to appear as powerful as it is.
A | Primary Color: Mantis Green
Loxone has always been green…and Loxone stays green. That’s at the core of our brand appearance.
With the renewed branding comes a brighter, fresher green that represents Loxone as the smart home technology leader better than ever.
3 very important principles:
01 Mantis Green is most effective when used for a flat, large-scale, or linear element.
Therefore it is reserved for use with the logo, the slogan and mainly on surfaces like the Trilogy. Do not use it as a font/typeface colour!
02 Use it consciously! Do not colour everything in Mantis Green.
A generous usage on title pages, headers, … is welcome. Not every page of your designs has to be mainly green. Look for an interesting contrast between green designs and layouts with a lot of white space and some green elements as highlights in it.
We want it to appear as powerful as it is.


CMYK C
60 | 00 | 85 | 00
Screen
sRGB
105 | 195 | 80
HEX
#69C350
B | Secondary Colours
To built a recognisable brand appearance we need additional colours that support the primary colour as a good counterbalance, and fit the desired tonal look of Loxone. For that reason, the secondary colours are at least as important as Mantis Green in our corporate design. Use them intensely in your designs, e.g. as colours for the Trilogy, as the general colour of the medium (paper, screen-backgrounds), as font/typeface colors or as a „call to action“ (= Amaranth Red).
Important: Non-colourful swatches like Shark Anthracite or Deep Black are allowed to be used in shades or as transparent surfaces. Avoid such usage for colours like Amaranth Red, Casablanca Orange, Cosmic Violet or Cerulean Blue.

Amaranth Red
CMYK C
00 | 90 | 65 | 00
RAL 3018
Strawberry Red
Screen
sRGB
231 | 50 | 70
HEX
#E73246

CMYK C:
00 | 00 | 00 | 00
RAL 9016
Traffic White
Screen
sRGB
255 | 255 | 255
HEX:
#FFFFFF

CMYK C
00 | 00 | 00 | 10
RAL 9003
Signal white
Screen
sRGB
237 | 237 | 237
HEX:
#EDEDED

CMYK C
15 | 05 | 00 | 75
RAL 7011
Iron grey
Screen
sRGB
87 | 92 | 97
HEX
#575C61

CMYK C
00 | 00 | 00 | 100
RAL 9005
Jet black
Screen
sRGB
00 | 00 | 00
HEX
#000000
C | Toning Colours
A third colour-layer will complete the colour palette of the new look. These swatches mainly have a functional purpose or can be found in many interior designs related to Loxone.
Important: Use it gently and only if really necessary, e. g. as status colours in apps, as small pops of colour in pictures, or as accessory colours in showhomes and material colours for furniture.

CMYK C
00 | 35 | 70 | 00
RAL 1017
Saffron yellow
Screen
sRGB
247 | 181 | 92
HEX
#F7B55C

CMYK C
60 | 90 | 30 | 10
RAL 4006
Traffic purple
Screen
sRGB
121 | 51 | 105
HEX
#793369

CMYK C
80 | 00 | 10 | 00
RAL 5024
Pastel blue
Screen
sRGB
00 | 176 | 219
HEX
#00B0DB

CMYK C
20 | 15 | 20 | 00
RAL 9002
Grey white
Screen
sRGB
212 | 210 | 204
HEX
#D4D2CC

CMYK C
25 | 30 | 45 | 10
RAL 1001
Beige
Screen
sRGB (Web)
188 | 167 | 138
HEX
#BCA78A
03 Typography
03 Typography

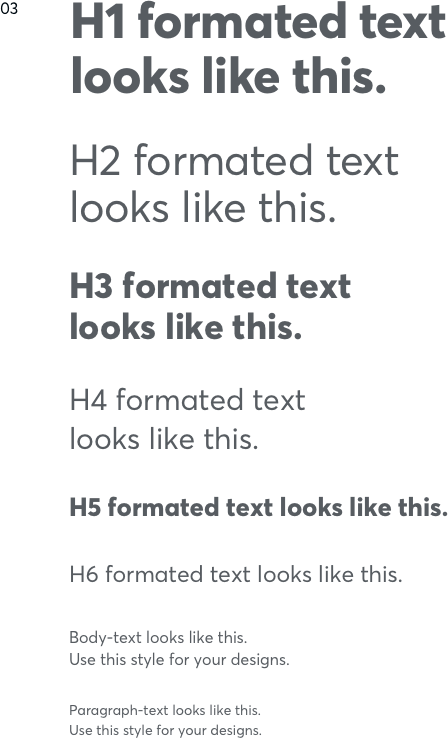
A | Introduction
A consistent typography is indispensable for a unique design.
A recognisable font is the strongest foundation for a brand nowadays.
It can transport your brand on every scale, from the smallest text on a form to a big headline on billboard-like ads.
Averta is that kind of a font.
Strong, clear, well executed in many details and functionally on a very high level. It offers 16 different font styles, supports over 170 languages and can be used both on screen for websites, apps and interfaces; as well as for every print purpose.
Due to licensing reasons, Averta can not be provided free of charge.
If our system font Averta is not available to you, please use the standard font Arial.
B | Typographic principles
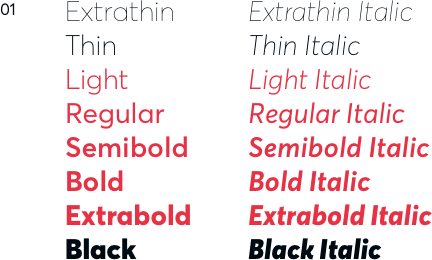
01 Font styles in the use
Averta provides 16 different font styles. For everyday use, it’s recommended to work with the highlighted styles; format your text with the regular styles and only use italics if there is no other option. Extrathin, Thin and Black can be used, but only with very large texts in headings.
Important:
Keep your typography clean & simple! Use as few different styles as possible in your designs and provide a high contrast for all texts to guarantee a good reading experience, especially on darker backgrounds (only use Regular or bolder on if your text is used inverse / in white).
02 Letter spacing / tracking and
line heights / leading in print
The bigger a text gets, the less tracking and leading should be.
Typical tracking settings:
Headline: 10 / 1.000 em
Lead-In: 10 / 1.000 em
Body: 10 / 1.000 em
URL’s: 30 / 1.000 em
Slogan: 15 / 1.000 em
Typical leading settings:
Headline: 90 % of font size
Lead-In: 120-130 % of font size
Body: 140 % of font size
URL’s: 100 % of font size
Slogan: 90 % of font size
03 Colour of typography
Unless there is a convincing reason (e.g. production reasons) text in the new branding is Deep Black, Shark Anthracite, White or in a CTA-case Amaranth Red. There is no need for other colours.
And most important:
Do not format your texts in Mantis Green!



01 Font styles in the use
Averta provides 16 different font styles. For everyday use, it’s recommended to work with the highlighted styles; format your text with the regular styles and only use italics if there is no other option. Extrathin, Thin and Black can be used, but only with very large texts in headings.
Important:
Keep your typography clean & simple! Use as few different styles as possible in your designs and provide a high contrast for all texts to guarantee a good reading experience, especially on darker backgrounds (only use Regular or bolder on if your text is used inverse / in white).

line heights / leading in print
The bigger a text gets, the less tracking and leading should be.
Typical tracking settings:
Headline: 10 / 1.000 em
Lead-In: 10 / 1.000 em
Body: 10 / 1.000 em
URL’s: 30 / 1.000 em
Slogan: 15 / 1.000 em
Typical leading settings:
Headline: 90 % of font size
Lead-In: 120-130 % of font size
Body: 140 % of font size
URL’s: 100 % of font size
Slogan: 90 % of font size

03 Colour of typography
Unless there is a convincing reason (e.g. production reasons) text in the new branding is Deep Black, Shark Anthracite, White or in a CTA-case Amaranth Red. There is no need for other colours.
And most important:
Do not format your texts in Mantis Green!

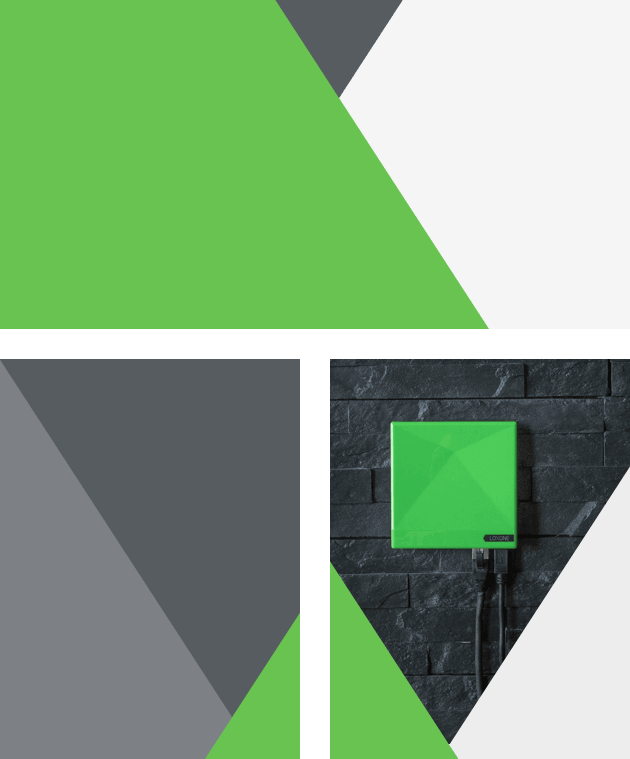
04 Design elements
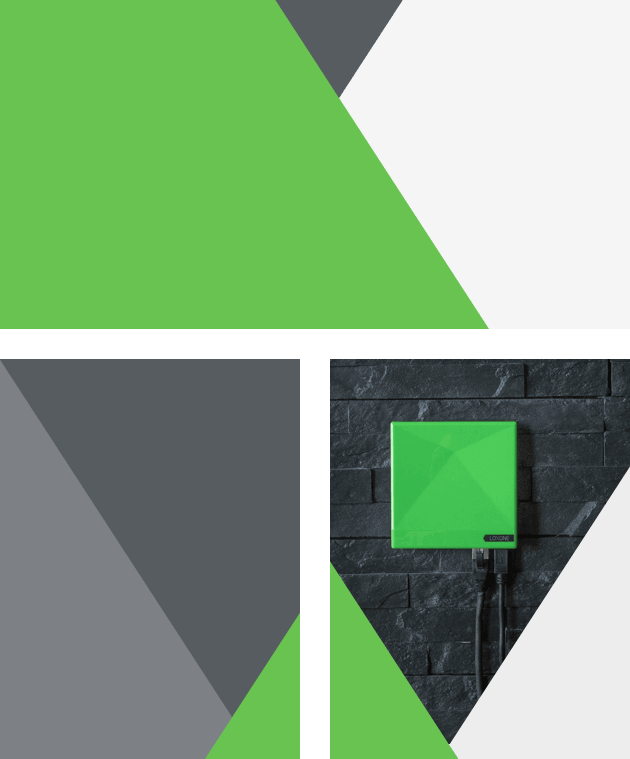
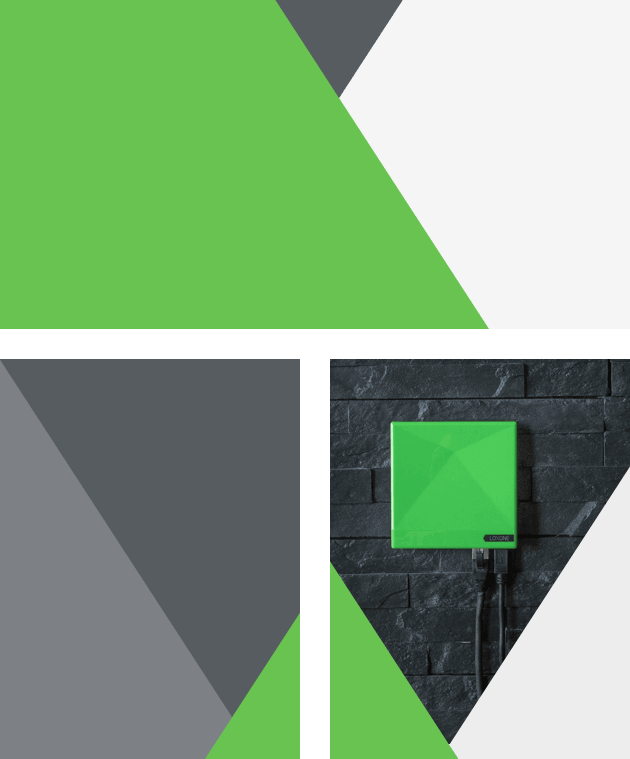
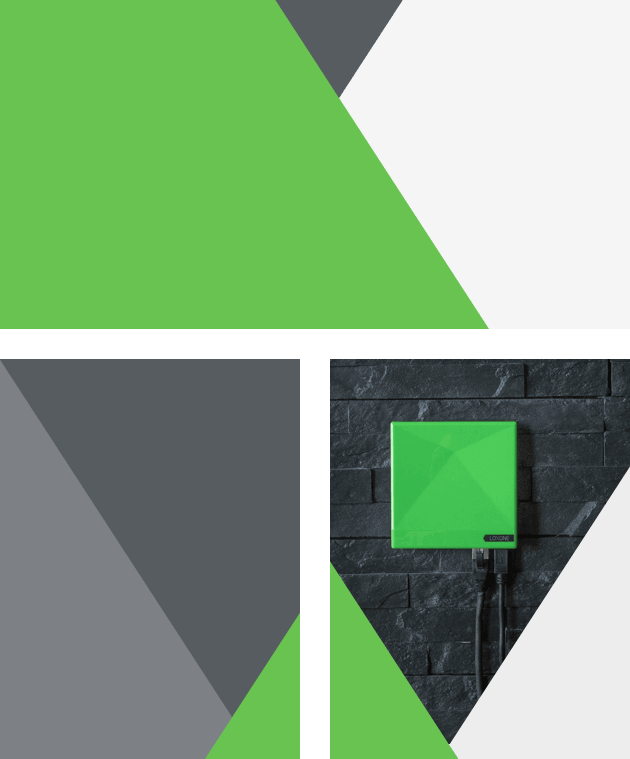
01 Introduction – the roots
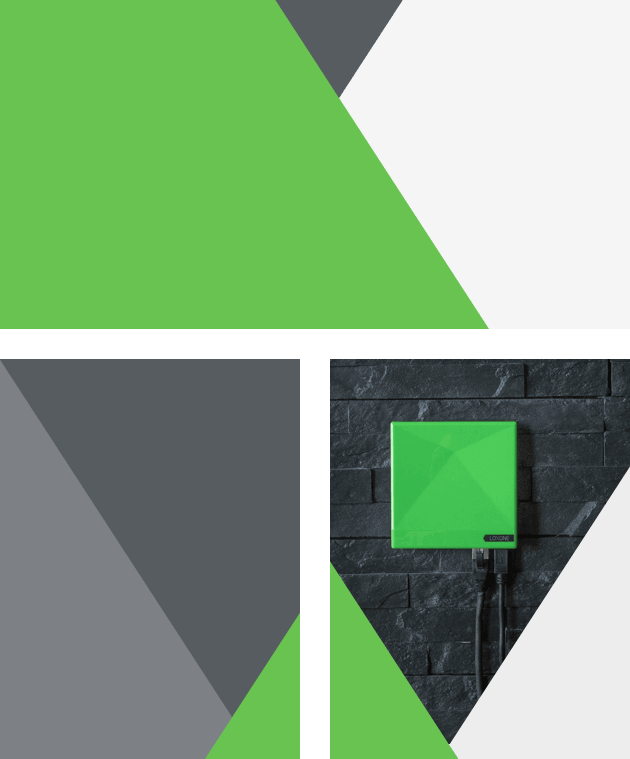
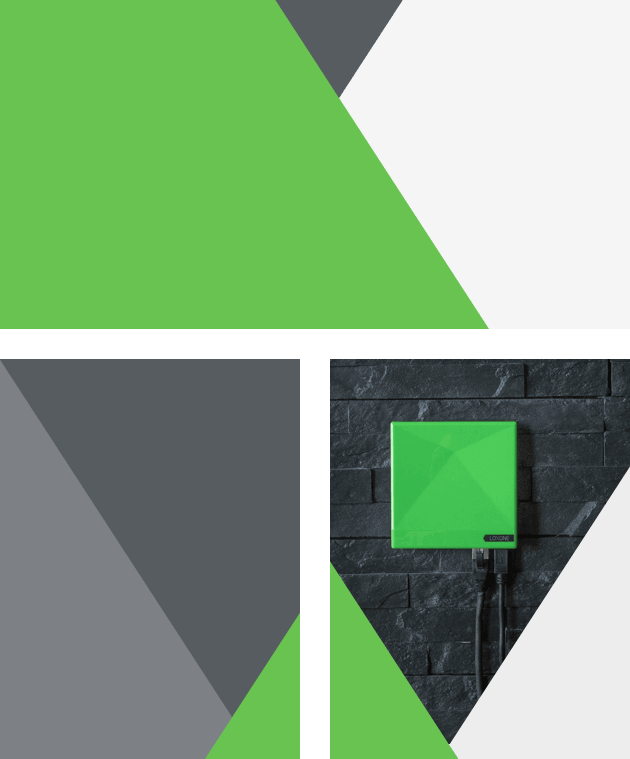
The Trilogy is an interpretation of the edge-driven Loxone design language – just like the new logo.
It picks up the triangle-optics of 33° angles and transforms it to an easy-to-use, highly adaptable and recognisable tool for branding purposes.




A Trilogy contains 2 to 3 layers (including the medium itself), which appear to intersect each other. It is intended that the layers touch each other.
One of the layers has to be the clear majority in the design, which can be achieved via size or colouring. In most cases, it will be the layers in the foreground.
The layers can contain a colour or a picture, but at least one of them has to be in Mantis Green. Every layer is allowed to contain text, logos and/or slogans.
Important:
Do not change the angle of 33° or rotate the surfaces by 90°.
Take care of haphazard proportioning of the layers and avoid same-sized ones!



A Trilogy contains 2 to 3 layers (including the medium itself), which appear to intersect each other. It is intended that the layers touch each other.
One of the layers has to be the clear majority in the design, which can be achieved via size or colouring. In most cases, it will be the layers in the foreground.
The layers can contain a colour or a picture, but at least one of them has to be in Mantis Green. Every layer is allowed to contain text, logos and/or slogans.
Important:
Do not change the angle of 33° or rotate the surfaces by 90°.
Take care of haphazard proportioning of the layers and avoid same-sized ones!






B | Icons
The icon library offers a broad range of symbols you can use for your designs. Icons can be used in the primary or secondary colours and the library will be constantly expanded!
Important:
An icon can never be a replacement for a headline or a picture. It can only be an extension, eye catcher or accompanying illustration for your content. If you need icons please contact [email protected].
If you are a Loxone partner you can download the icon library here.
The icon library offers a broad range of symbols you can use for your designs. Icons can be used in the primary or secondary colours and the library will be constantly expanded!
Important:
An icon can never be a replacement for a headline or a picture. It can only be an extension, eye catcher or accompanying illustration for your content. If you need icons please contact [email protected].
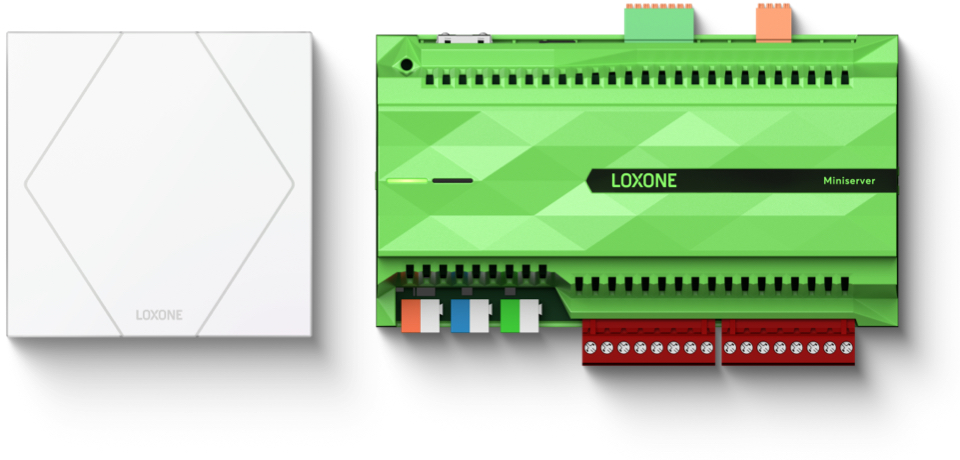
05 Image style
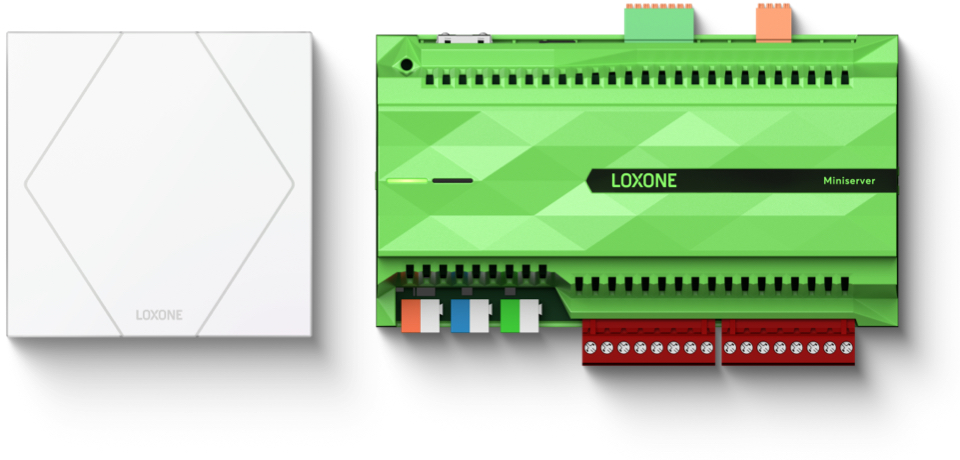
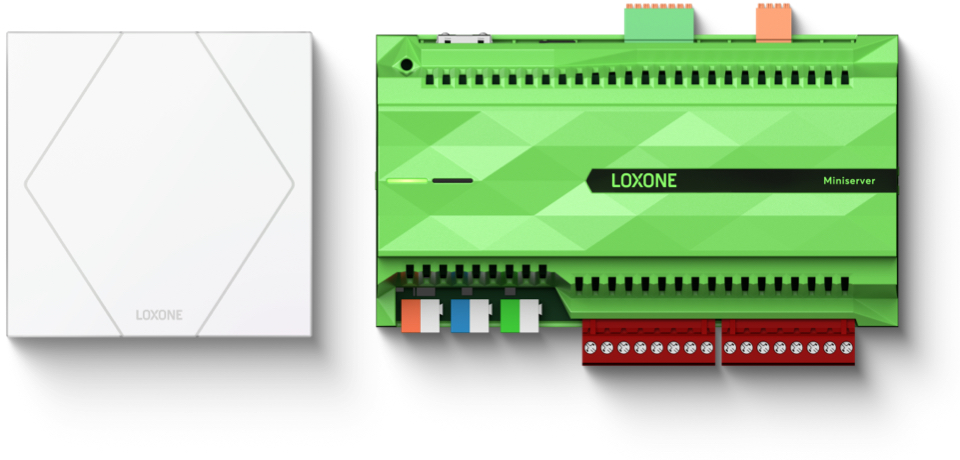
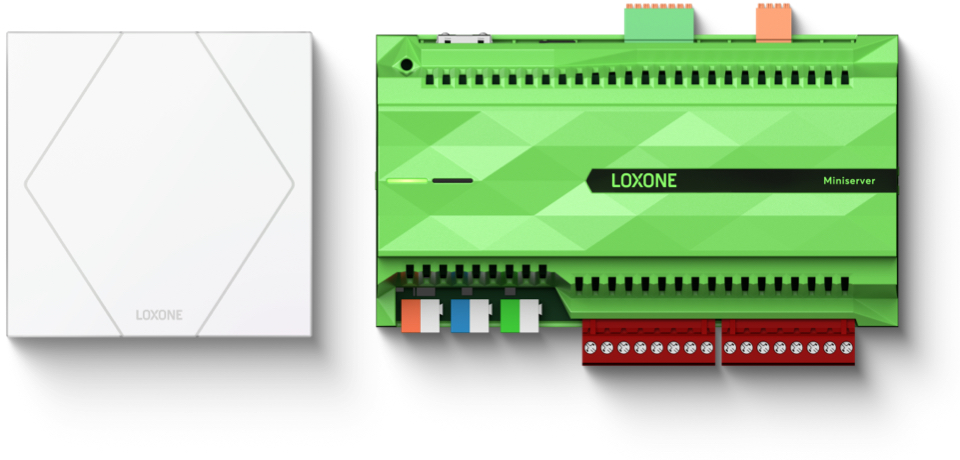
Loxone puts a lot of effort in the design of all products.
Therefore, be sure that these products are the „heroes“ in your communication. We provide a good set of consistent, isolated studio shots of products for our key products. Feel free to use them as often as you like. Do not use your own products pictures instead. If you need further images, please contact [email protected].





These types of images can be seen as a counterpart to product shots in communication. They should show the wide variety of satisfying functions Loxone products offer. We provide a steady growing library of such images. They are selected carefully to fit the overall Loxone brand appearance. Please do not use your own lifestyle images instead. Be sure to provide a good mix of product and lifestyle images in your artwork. If you need further images, please contact [email protected].








These types of images can be seen as a counterpart to product shots in communication. They should show the wide variety of satisfying functions Loxone products offer. We provide a steady growing library of such images. They are selected carefully to fit the overall Loxone brand appearance. Please do not use own products pictures instead. Be sure to provide a good mix of product and lifestyle images in your artwork. If you need further images, please contact [email protected].