Importante: Es una entrada que se configura como pulsador, no como bloque de función “pulsador” (esto se conoce en el documento como “interruptor” o “objeto interruptor”). Tampoco es una entrada digital, aunque esté configurada como pulsador, sino como “solo estado”.
Con los pulsadores configurados como “solo estado”, solo se visualiza la acción UUID (ya sea en forma de texto o icono, dependiendo de la configuración).
Hay tres factores desencadenantes de un cambio en el color de un pulsador:
- Modificación del valor de estado-UUID
- El cambio en el valor de la acción UUID (sólo si no UUID estado especificado)
- Visualización de la actividad (para detectar si el usuario lo ha pulsado)
En los siguientes casos se describe cómo y cuándo visualizar y cuál es la razón. Primero de todo: cada vez que se pulsa el pulsador, en la visualización aparecerá de color verde.
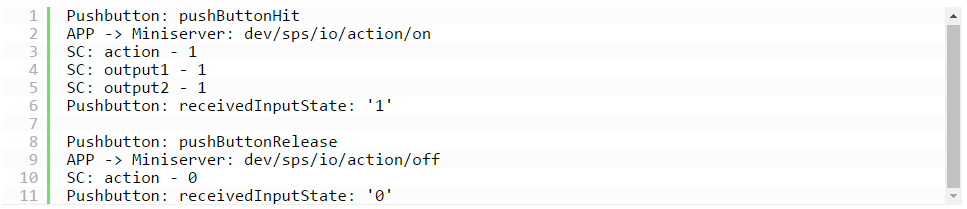
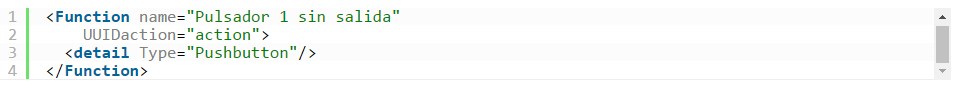
Un pulsador sin salida
![]()
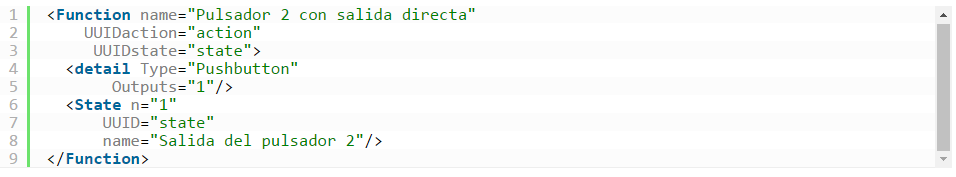
Información del archivo de estructura

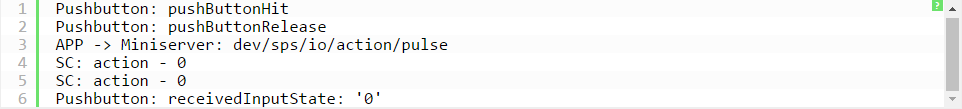
Pulso
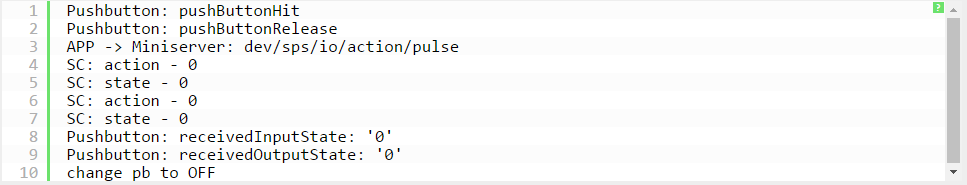
El pulsador se libera muy rápidamente, en el Miniserver sólo se le envía un pulso, Debido a que este pulsador no tiene salidas, esto no tendrá ningún efecto, es sólo a través de la visualización que el pulsador cuando se pulse pasará a verde y a blanco otra vez.

Nota: “SC: xxx – x” es el valor enviado a la aplicación del Miniserver, donde xxx es el UUID y x es el valor actual.
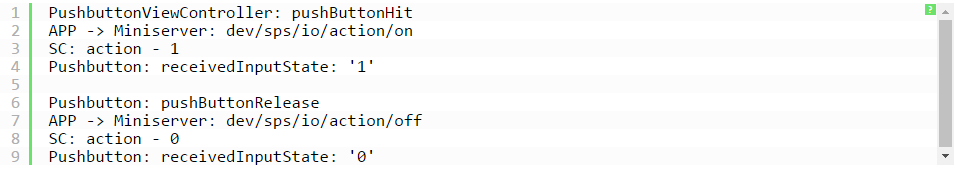
On/Off
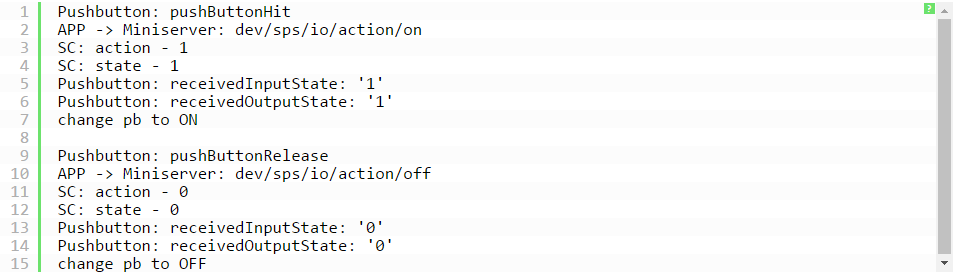
Cuando se pulsa el pulsador, el Miniserver recibe un comando “on” y es una entrada a “1”. Puesto que no hay salida, esto se visualiza – el pulsador es de color verde.
Cuando se deja de pulsar, se envía un comando “off” al Miniserver y la entrada se vuelve a “0”. El pulsador vuelve a ser de color blanco.

Un pulsador con una salida conectada
![]()
Información del archivo de estructura

Pulso
Después pulsar el pulsador este tiene un atributo de estado-UUID, este lugar del atributo de acción-UUID que se utiliza para visualizar el estado. Por lo tanto el botón pulsador permanece blanco (con la excepción de un corto destello verde para visualizar que el usuario realmente presiona el pulsador).

On/Off
Una vez más, sólo se visualiza el valor de estado-UUID. Al recibir «on», el estado-UUID se establece en 1 y el botón se vuelve de color verde. El «off» apagará la salida y el botón se volverá blanco.

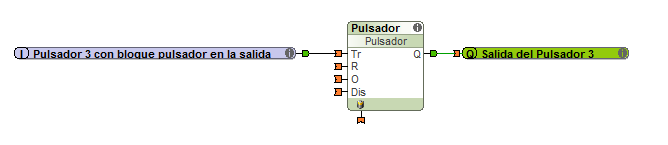
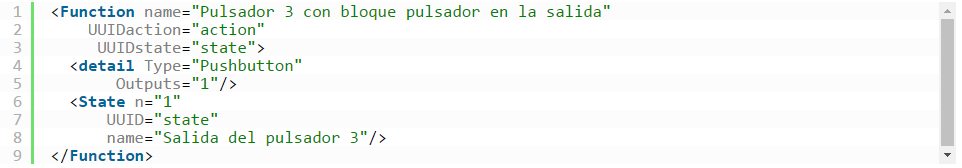
Pulsador con un bloque «Pulsador» antes de la salida

Información del archivo de estructura

Este pulsador tiene un objeto-pulsador (bloque de función) entre la entrada y la salida. Cuando se presiona cambia els estado indicado y permanece cambiada, solo si se vuelve a presionar regresará al estado original. Por lo tanto, los siguiente ejemplos, se describen con dos accionamientos.
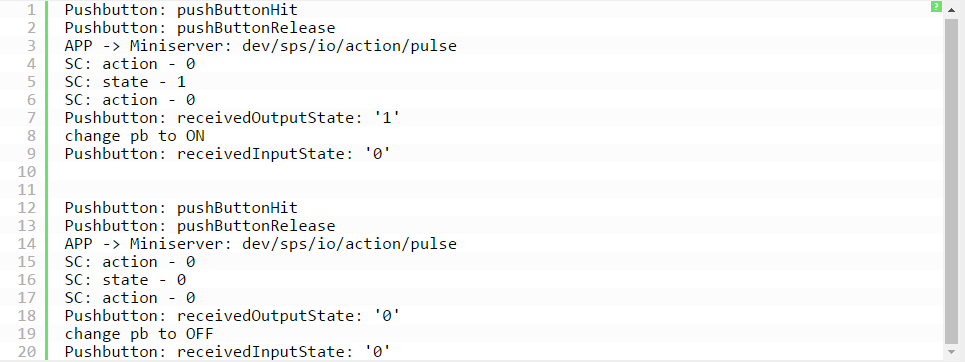
Pulso
Igual que con el 2, es un estado-UUID en la información de estructura, es el único estado de su UUID que se visualiza (otra vez con la excepción de la visualización de confirmación de la operación).
En la primera operación, es activado por el objeto entre el pulso de entrada y salida, el estado-UUID se pone a “on” y uno de los pulsadores se vuelve verde.
En la segunda operación el pulso se desactiva, por lo tanto el estado-UUID vuelve a 0 y el pulsador a color blanco.

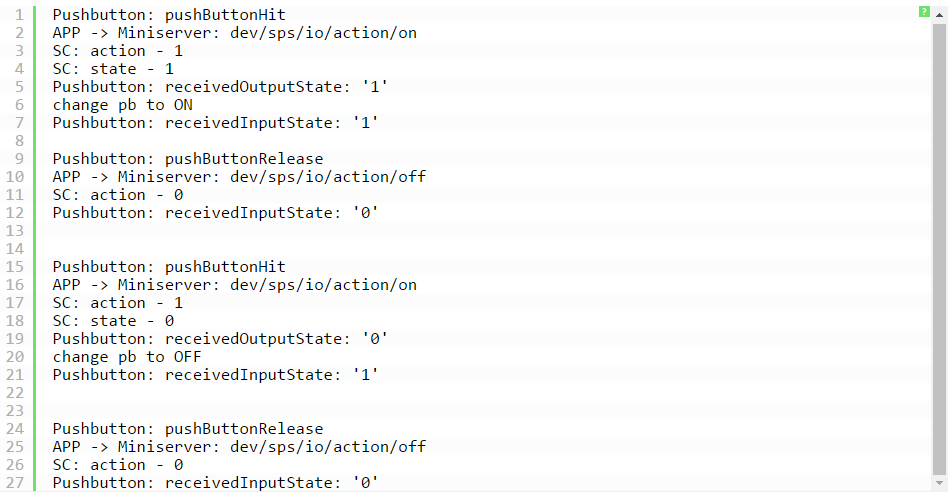
On/Off
En el primer pulso del comando “on” se activa el interruptor del objeto del Miniserver, por lo tanto el estado-UUID se pone a 1 y el pulsador a color verde. El comando “off” no tiene efecto.
Nota: Es importante que el pulsador no se cambie de nuevo a blanco al final de la visualización de la operación.
Volviendo a presionar entra el segundo “on”, es decir un flanco ascendente del Miniserver y luego se cambia el valor del objeto. Esta desactivado y el estado recibe UUID-0 y el pulsador vuelve a color blanco.

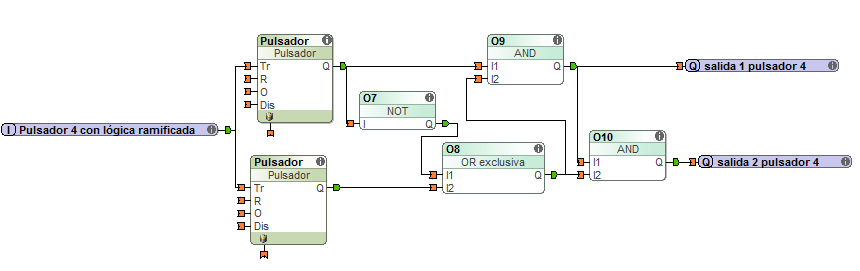
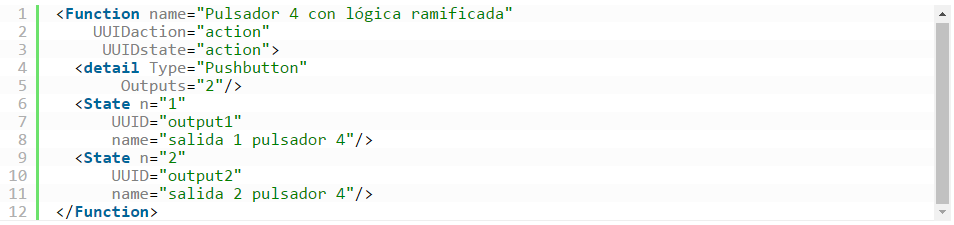
Pulsador con una lógica ramificada antes de la salida

Información del archivo de estructura

Cuando se conectan dos salidas a este pulsador, que (puede que) responden igual, no es posible que las dos representen el estado del pulsador con el color. Este caso es tan solo el estado de la entrada y por lo tanto la visualización de la misma en la acción y el estado-UUID.
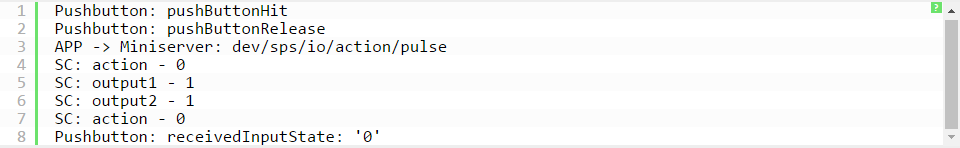
Pulso
Al cambiar el pulso aunque los estados de las salidas individuales, pero su condición no se visualiza en el botón pulsador – Pulse el botón, será blanco de nuevo (después que fuese verde por la actuación de la visualización).

On/Off